When developing a website, a web designer needs to be able to see his webpages the same way the end user would. Sometimes simply clicking on and viewing your HTML files in the web browser is enough, but if you want to test dynamic content, you will need to set up a local web server.
Doing this is quite simple and can easily be accomplished on Windows, Mac, and Linux. There are many types of web servers available, but we will be using Apache as it is the most common server around, very easy to set up, and compatible with all major operating systems.
1. Set up local web server on Linux
Apache was designed for Unix-like operating systems. Linux falls under this category, and installation and configuration of Apache webserver can be done in one step.
For graphical walkthrough, you can follow this tutorial. Here we will be dealing with command lines.
 Most popular distributions allow you to install Apache without compiling it from source using one simple command.
Most popular distributions allow you to install Apache without compiling it from source using one simple command.
For Debian, Ubuntu, and Ubuntu-based distro:
sudo apt-get install apache2
For Red Hat and CentOS
sudo yum install httpd
Once installed, in your web browser, navigate to either “127.0.0.1″ or “localhost.” If it displays “It Works!” that means your Apache installation is successful.
To better understand how Apache is serving this particular webpage, let’s edit it. To do this, navigate to the root web directory of your Linux local machine.
cd /var/www
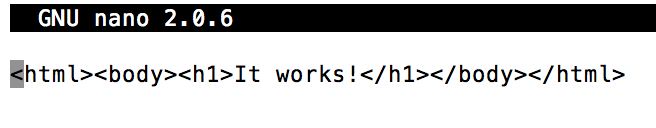
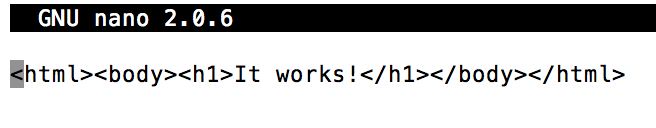
Open up “index.html” as root with your favorite text editor.
Change “It Works!” to “Hello World!” and then press “Ctrl + O” and then Enter to save.
Now refresh the webpage on 127.0.0.1. It should change to “Hello World!”
Now that you have set up a simple web server, you can play with the configuration settings in the “apache2.conf.”
sudo nano /etc/apache2/apache2.conf
Note: Be aware that every time you make a configuration change, you will need to restart Apache for it to apply.
sudo service apache2 restart
If this does not work, you can restart it by directly executing the upstart file.
sudo /etc/init.d/apache2 restart
2. Set up local web server on Mac OS X
The good thing about Mac OS X is that Apache is installed by default. All you need to do is turn it on.
In Finder, go to “Applications -> Utilities”.
Then double click on Terminal to open it.
To turn on your already pre-installed Apache web server, run the following command:
sudo apachectl start
To test that our web server is running, navigate to “127.0.0.1″ or “localhost” in your web browser.
We can change the content of the webpage by simply navigating to the document root the same way we did in Linux. The only thing that is different is the path location.
cd /Library/WebServer/Documents/
Now edit the “index.html.en” file using your favorite text-editor. Change “It works!” to “Hello World!”
sudo nano index.html.en

If we refresh our webpage hosted on 127.0.0.1, we will now see the changes reflected.
To further configure Apache web server under MacOS, navigate to the “httpd.conf” file.
sudo nano /etc/apache2/httpd.conf
Like Linux, you can easily restart the Apache service using the apachectl command with root privileges.
sudo apachectl restart
3. Set up local web server on Windows
Unlike Linux and Mac OS X, Windows is not Unix-based, so there is no one-liner to install it. Fortunately there are several install wizards that bundle things like Apache, MySQL, and PHP together to make our lives easier. One of them is XAMPP.
Note: XAMPP is available for Linux and Mac OS X too.
Download the Windows version of XAMPP and begin installation. Execute the installer when prompted. You can select only Apache if all you need is a web server. However if you are planning on using a database, you may want to select MySQL as well.
Continue through the installation and click “Finish” when complete. By default, the XAMPP control panel will be launched.
Click “Start” for Apache and MySQL if needed.
If you navigate to “127.0.0.1″ or “localhost” in your web browser, you should see the XAMPP configuration page.
To create a new webpage, the procedure is the same. Open up notepad and create a sample HTML file. Name it “hello.html.”
Save it in the document root located in c:\xampp\htdocs\.
Now navigate to it using your web browser by going to “127.0.0.1/hello.html.”
Conclusion
Apache is an excellent solution for building both simple and complex websites, but it is not the only option. While Apache integrates well across all three platforms, you may want to look at IIS as an option for Windows as it supports many Windows authentication features that Apache does not. However, for simply testing the base functionality of a website, Apache is perfect.
Doing this is quite simple and can easily be accomplished on Windows, Mac, and Linux. There are many types of web servers available, but we will be using Apache as it is the most common server around, very easy to set up, and compatible with all major operating systems.
1. Set up local web server on Linux
Apache was designed for Unix-like operating systems. Linux falls under this category, and installation and configuration of Apache webserver can be done in one step.
For graphical walkthrough, you can follow this tutorial. Here we will be dealing with command lines.
 Most popular distributions allow you to install Apache without compiling it from source using one simple command.
Most popular distributions allow you to install Apache without compiling it from source using one simple command.For Debian, Ubuntu, and Ubuntu-based distro:
sudo apt-get install apache2
For Red Hat and CentOS
sudo yum install httpd
Once installed, in your web browser, navigate to either “127.0.0.1″ or “localhost.” If it displays “It Works!” that means your Apache installation is successful.
To better understand how Apache is serving this particular webpage, let’s edit it. To do this, navigate to the root web directory of your Linux local machine.
cd /var/www
Open up “index.html” as root with your favorite text editor.
Change “It Works!” to “Hello World!” and then press “Ctrl + O” and then Enter to save.
Now refresh the webpage on 127.0.0.1. It should change to “Hello World!”
Now that you have set up a simple web server, you can play with the configuration settings in the “apache2.conf.”
sudo nano /etc/apache2/apache2.conf
Note: Be aware that every time you make a configuration change, you will need to restart Apache for it to apply.
sudo service apache2 restart
If this does not work, you can restart it by directly executing the upstart file.
sudo /etc/init.d/apache2 restart
2. Set up local web server on Mac OS X
The good thing about Mac OS X is that Apache is installed by default. All you need to do is turn it on.
In Finder, go to “Applications -> Utilities”.
Then double click on Terminal to open it.
To turn on your already pre-installed Apache web server, run the following command:
sudo apachectl start
To test that our web server is running, navigate to “127.0.0.1″ or “localhost” in your web browser.
We can change the content of the webpage by simply navigating to the document root the same way we did in Linux. The only thing that is different is the path location.
cd /Library/WebServer/Documents/
Now edit the “index.html.en” file using your favorite text-editor. Change “It works!” to “Hello World!”
sudo nano index.html.en

If we refresh our webpage hosted on 127.0.0.1, we will now see the changes reflected.
To further configure Apache web server under MacOS, navigate to the “httpd.conf” file.
sudo nano /etc/apache2/httpd.conf
Like Linux, you can easily restart the Apache service using the apachectl command with root privileges.
sudo apachectl restart
3. Set up local web server on Windows
Unlike Linux and Mac OS X, Windows is not Unix-based, so there is no one-liner to install it. Fortunately there are several install wizards that bundle things like Apache, MySQL, and PHP together to make our lives easier. One of them is XAMPP.
Note: XAMPP is available for Linux and Mac OS X too.
Download the Windows version of XAMPP and begin installation. Execute the installer when prompted. You can select only Apache if all you need is a web server. However if you are planning on using a database, you may want to select MySQL as well.
Continue through the installation and click “Finish” when complete. By default, the XAMPP control panel will be launched.
Click “Start” for Apache and MySQL if needed.
If you navigate to “127.0.0.1″ or “localhost” in your web browser, you should see the XAMPP configuration page.
To create a new webpage, the procedure is the same. Open up notepad and create a sample HTML file. Name it “hello.html.”
Save it in the document root located in c:\xampp\htdocs\.
Now navigate to it using your web browser by going to “127.0.0.1/hello.html.”
Conclusion
Apache is an excellent solution for building both simple and complex websites, but it is not the only option. While Apache integrates well across all three platforms, you may want to look at IIS as an option for Windows as it supports many Windows authentication features that Apache does not. However, for simply testing the base functionality of a website, Apache is perfect.















